
What is a viewport really? The term viewport refers to the size of the window or the area visible on the screen. In general, this term is used to refer to displays on mobile devices such as smartphones and tablets. A more specific meaning of the term viewport refers to the meta element in HTML5, which plays a crucial role in optimizing mobile devices. This element dimensions the displayed content in such a way that the screen size can be used effectively. In this case, the meta-element viewport screen ensures that all content is displayed in the same readability and accuracy on screens of different sizes. The viewport element adapts web pages to the length and width of the screen so that mobile browsers can display all content correctly.
The General Understanding of Viewports
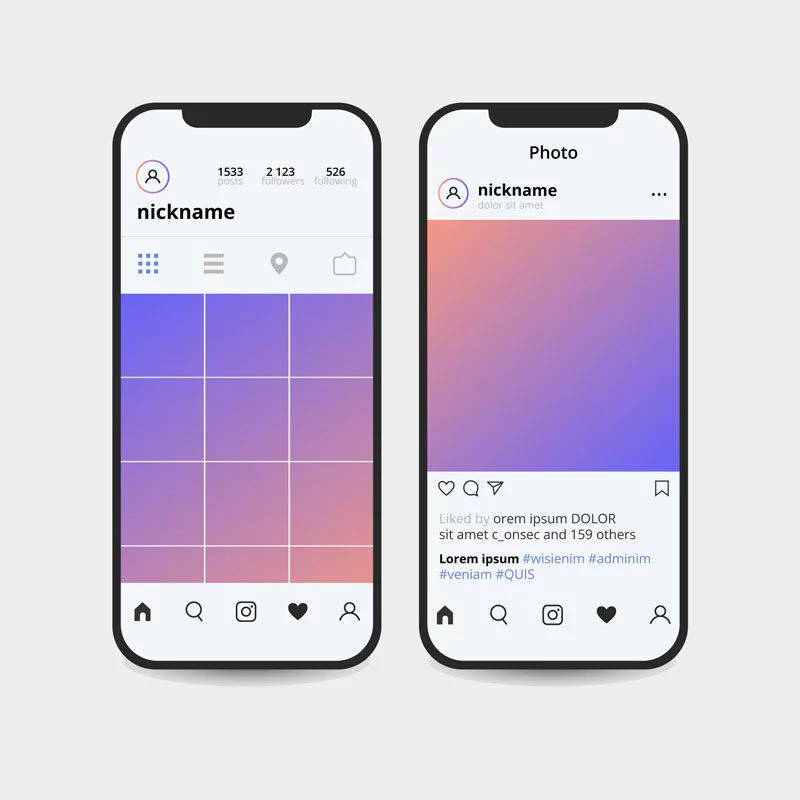
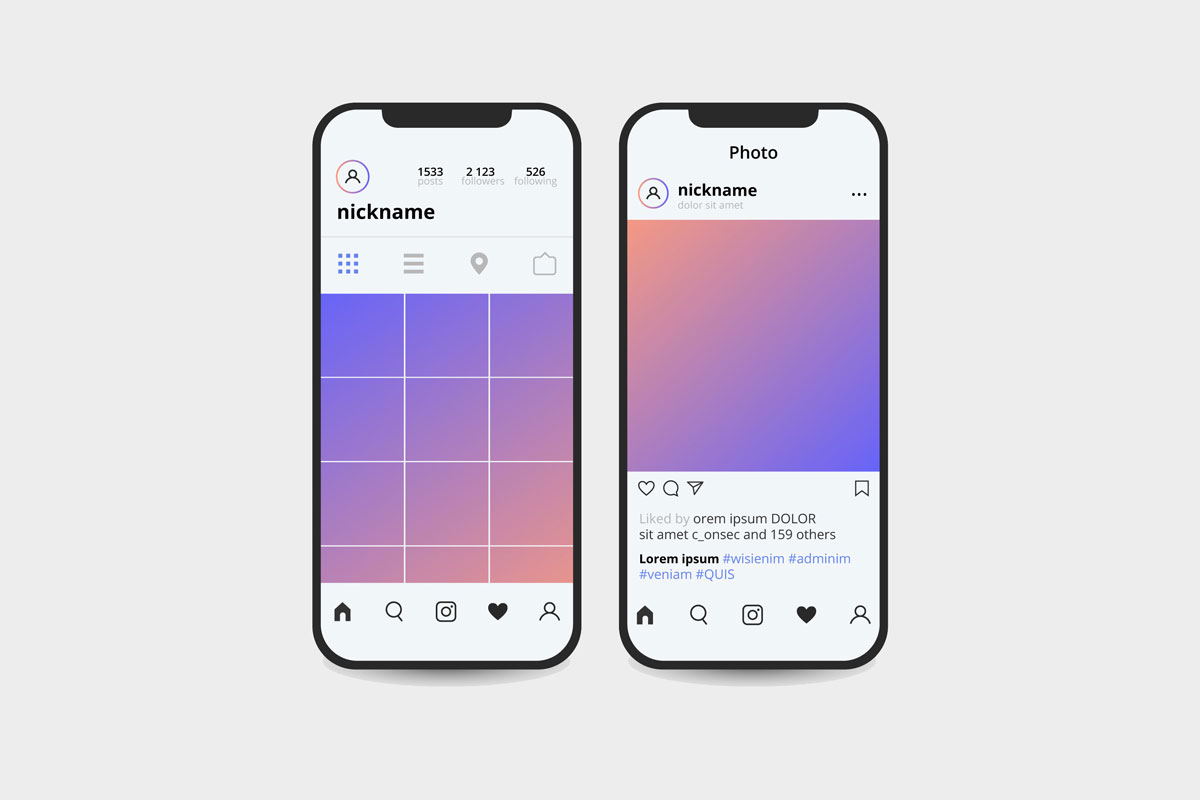
Thanks to the viewing port, sites on mobile devices are not displayed in the same way as on the desktop screen. Users do not need to zoom in, but can view the content of the page in a way that matches the small screen. Viewports as meta elements (combined with responsive web design) help browsers break pages and collect them on small screens so users can get a meaningful and readable image. In this way, viewports are charged with preventing viewing problems by defining output formats adapted to the mobile device in question.
The viewports functionality in HTML code or CSS
You can integrate viewports into your HTML files in two different ways: directly into a document or a CSS-linked file, and the syntax of the two alternatives is only slightly different.
If you want to include a viewport directly in your HTML file as a meta tag, you can use the following code:
In this case, the width is determined to correspond to the screen width of the respective device (width= device width). The initial scale indicates the initial zoom ratio and indicates that your page should be displayed on the mobile device screen at a ratio of 1:1.
You can also use the viewport to determine the height and set a minimum and/or maximum zoom factor. In addition, a meta tag can prevent the user from scaling (user-scalable=no), which is especially useful for applications.
If you specify a viewport in a CSS file, you should place it right at the beginning of the file to ensure that it is displayed correctly.
Problems & Possibilities
The main difficulty with display windows is that the number of mobile devices with different sizes is increasing. However, in order to obtain an optimal display of information on all available devices, various tools and software are available to verify that the information is displayed correctly on standard mobile devices. Such tools include iOS MIH-Tool, Ghostlab and Adobe Edge Inspect. The latter is also available for Windows. In addition to these test tools, we recommend that you run actual tests on your own smartphone.
Another challenge is pixel density. After all, it’s not screen size but pixel depth that matters for viewing on mobile devices. Although pixels are constant units, mobile devices often have a higher pixel density than older computers. For this reason, it is important for developers to consider how much content should be displayed and whether scaling makes sense.
Viewport Sizes & Thoughts
Viewports must be specified in HTML code or CSS file for all sites to ensure they are displayed on mobile devices accordingly. Especially in the context of agile web design, viewports are indispensable and have become an optimization standard for mobile devices. All website operators who want to offer their users a pleasant and discreet reading and browsing experience should turn to this topic, as the number of mobile users is constantly growing.